 |
|
Planet Drupal
InternetDevels: Git flow - repository operations model
This article deals with a model of work with Git branches called git-flow. It was introduced by Vincent Driessen in his article “A successful Git branching model” and is used in different variations. The general scheme of the model is as follows:
Read moreFour Kitchens: FastClick Drupal module removes 300ms tap delay
Howdy perfers! This week is just a quick note to let you know about a new release for the FastClick Drupal module which provides integration for the FastClick JS library by FTLabs. Drop it on your sites and feel the difference on touch phones!
300ms tap delay makes for slower browsingHave you ever noticed a delay between when you tap a link or other UI element and when it finally reacts? This is a solution to remove that delay! It is natively removed in newer versions of Chrome on Android, but for all browsers in iOS this library provides a very noticable improvement.
You can read about the history, watch a video that demonstrates the effect, and read the rationale for iOS’s continued use of 300ms delay in this HTML5 Rocks article.
Drupal module provides integrationThe Drupal module is slim, but it makes for easy integration by downloading a copy of the library to sites/all/libraries/fastclick and adding the script into the footer area instead of up top in the <head>. The maintainer, Pere Orga, is very responsive to issues and open to discussion for improvements.
Code can be found at https://drupal.org/project/fastclick
Darren Mothersele: Dennis Dropin - BDD and Drupal
Last night I attended the Dennis Dropin event on Behavior-Driven Development (BDD) and Drupal. This is a new event on the Drupal London scene hosted by Dennis Publishing.
I've been attending Drupal events in London since 2007, and there have been a wide variety of different types of events. There have been high points, such as Drupal Camp London 2013, and low points (we had quite a lot of Microsoft sponsored events, but one in particular springs to mind where every presentation was also either paid for by Microsoft or about Microsoft technology - I'm not complaining - I have no right to complain as I've eaten enough of their free pizza over the years!). From Drupal Camps, Drupalcon, code sprints, workshops, trainings, and just regular pub meetups, London has a really exciting and active Drupal-scene.
Do we need another event?
Well, if this first event in the series is anything to go by I'd say definitely, yes please! The event took place in the boardroom at Dennis Publishing, so it was limited in capacity, about 25 people in attendance and the room was nicely packed. Paul Lomax, the CTO, did say that they had plans for a bigger space so by July we could see this expand into a bigger event.
I can think of at least three reasons why this event was a success:
- It really felt like this was Dennis Publishing wanting to give something back to the Drupal community. The two presentations were perfectly matched. The first to motivate reasons for adopting BDD, and the second to give practical examples. There was enough technical detail to be useful, without being overwhelming.
- Dennis' approach to digital is exemplary, probably due to Paul's leadership. It comes across that the whole team have the right balance of formal process and pragmatism.
- It seemed like a lot of the Dennis team were in attendance and the experience level of attendees was high. This meant there were some interesting discussions around the presentations too.
The event had a natural split in two parts, which I'd never really considered before, but perhaps others planning events could take into account. Pairing a presentation of motivating business cases with a more technical presentation of practical examples and inner workings.
It was interesting to hear in the discussion alongside the presentations real world cases of how BDD had caught bugs that would have cost them ad revenue or resulted in financial losses if they had made it into production.
I asked about Continuous Deployment and if introducing testing and increased the frequency of deployment. Paul confirmed they had been able to do more regular deployments, but gave a good reason (one I hadn't thought of) for why Continuous Deployment is not viable in a Drupal environment. His argument was that when you do a deployment you have to do a cache clear, and when you do a cache clear you clear the form cache. This kicks out any content editors that might be working on the site so deployments have to be limited and controlled. This lead to some discussion of a growl-like notification system with Node.js to push notifications to content editors logged in to the site.
Another really interesting idea was the integration of visual diff into the Behat tests. This allows them to do a pixel-by-pixel comparison between the staging environment and production to flag up any major changes. A great extra precaution to pick up any bugs that may cause blocks to disappear or display incorrectly.
The next event in the series, Responsive Web design: How Dennis are skinning this cat is scheduled for April 16th. Already 17 people signed up to the Meetup group so I hope I get in!
Drupal core announcements: This Week-ish in Drupal Core: March 12, 2014
Two big news items this week for our intrepid testbots! First, RTBC core patches are now automatically retested every 24 hours to ensure they don't go stale and to avoid regressions and commit conflicts. Hooray!! Additionally, the 8.x testbots have been upgraded to PHP 5.4, which means Drupal 8 now officially requires PHP 5.4.2 or above to install. Woot! In addition to this allowing us to remove some legacy cruft regarding magic quotes and other things that are no longer relevant in PHP 5.4, there is also active discussion going on about how best to use 'traits', a new languge feature of PHP 5.4. Upgrade your dev environments accordingly!
Major headway was also made in removing the legacy router system, with the commit of Issue #2107533 by tim.plunkett, dawehner, pwolanin, Berdir: Remove {menu_router} -- a major milestone for the beta release, and anecdotally a big reduction in automated test times -- and Issue #2177041 by dawehner, Berdir, jibran: Remove all implementations of hook_menu. This thankfully resolves a rather confusing situation in alpha 9 where both hook_menu() and hook_menu_links_default() existed at the same time, duplicating each others' code.
Speaking of alphas, Drupal 8 alpha 10 is coming up on March 19! Here's the commit schedule around then: https://groups.drupal.org/node/412343
Drupal 8's migration path is making great headway in the sandbox, and with a two new maintainers and an initial patch to update the migrate API with the latest changes (note: this patch is both huge and needs reviews!) the hope is that the bulk of the Drupal 6 => Drupal 8 migration path will land soon!
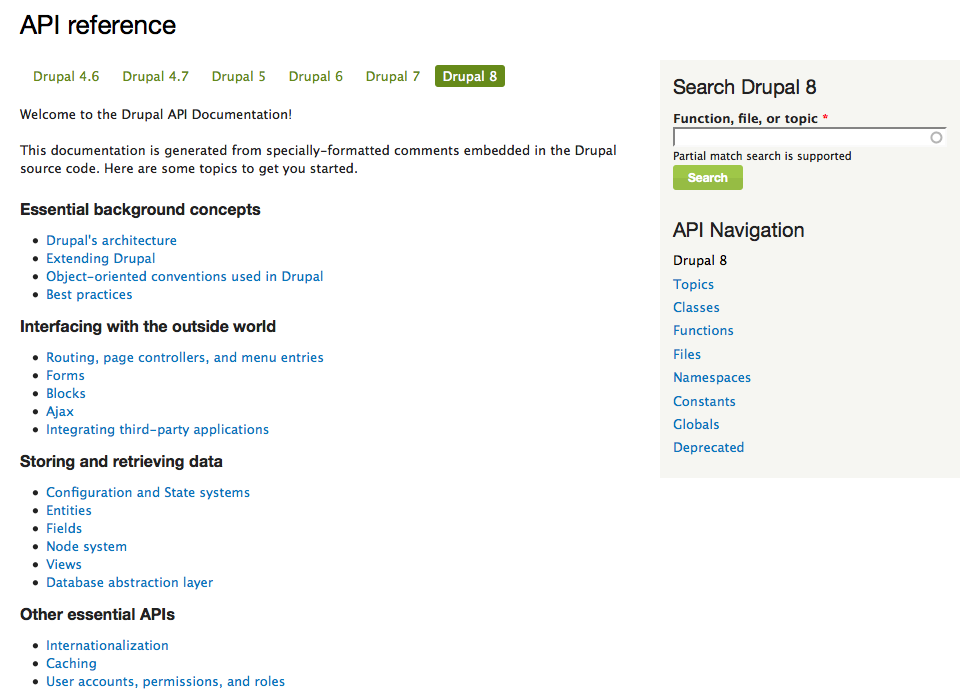
And in BREAKING news, just as this was being posted, Issue #2148255 by jhodgdon: Make better D8 api.d.o landing page and put it in Core was committed, which now makes the Drupal 8 API landing page look like this:

Hot damn! Headings and stuff! Of course, now we need to actually write the docs behind those links. ;) If that sounds like a fun way to learn Drupal 8 to you, check out the child issues here: https://drupal.org/node/2148255
And finally, headed to DrupalCon Austin? Check out the Drupal 8 extended sprint schedule for DrupalCon Austin and book your travel plans accordingly!
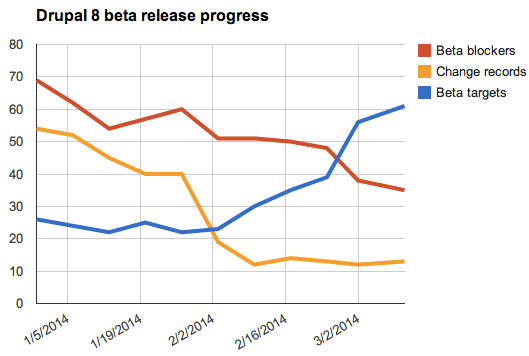
Where's Drupal 8 at in terms of release?Overall, beta blockers continue on a downward trend, with a big dip over the past two weeks, although beta targets are increasing as various issues get de-scoped from holding up beta1. Missing change records remain relatively flat-lined. It'd be great to have those cleaned up once and for all so we can stop tracking them. :D

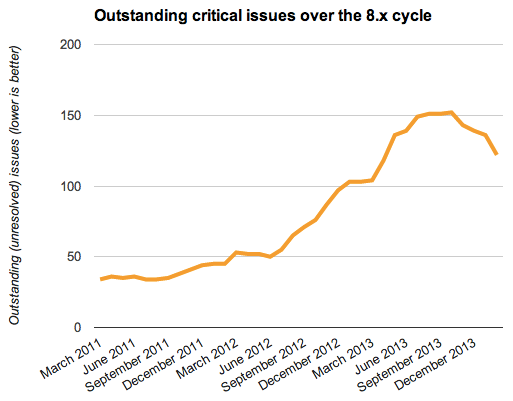
In terms of the overall Drupal 8 release, here's what our trajectory on all critical issues across the board looks like:

Last week, we fixed 4 critical issues and 12 major issues, and opened 6 criticals and 4 majors. That puts us overall at 120 release-blocking critical issues and 483 major issues.
2 beta-blocking issues were fixed last week. There are still 36 of 121 beta blockers that must be resolved and 13 change records that must be written before we can release a Drupal 8 beta.
Where can I help? Top criticals to hit this weekEach week, we check with core maintainers and contributors for the "extra critical" criticals that are blocking other work. These issues are often tough problems with a long history. If you're familiar with the problem space of one of these issues and have the time to dig in, help drive it forward by reviewing, improving, and testing its patch, and by making sure the issue's summary is up to date and any API changes are documented with a draft change record.
- [meta] CMI path to beta has several really thorny child issues that are the most likely to hold release of beta 1, so all hands are needed on deck to help move these issues forward. The most important issue at the moment is #2201437: [META] Config overrides and language. Help by reviewing the sub-issues and the overall proposed architecture.
The best of git log --since "2014-02-21" --pretty=oneline (197 commits in total):
In addition to the commits mentioned at the opening paragraphs, here are other big things folks have been working on:
- Issue #1996238 by sun, nod_, damiankloip, Wim Leers, longwave, alexpott, Xano, mdrummond, Mark Carver, Jeff Burnz, highrockmedia, joelpittet, et al: Replace hook_library_info() by *.libraries.yml file. — required reading if your module or theme uses any CSS or JS.
- Issue #1851234 by alexpott: Slow yaml parsing slows down tests which load/save many config files (e.g. views). resulted in some great upstream performance improvements for Symfony's YAML parser: https://github.com/symfony/symfony/pull/10312 and https://github.com/symfony/symfony/pull/10317
- Issue #2151459 by jessebeach, Wim Leers, plach, amateescu, Berdir: Enable node render caching. Also on the performance front, the entity render caching system that was introduced months back finally has been enabled on nodes by default. This caused a nice ~18% speed improvement on all content pages, though we still have some ways to go to get performance of Drupal 8 back to acceptable levels.
- Issue #2002134 by fago, yched, amateescu, effulgentsia: Move TypedData metadata introspection from data objects to definition objects. — an important DX fix for the Entity Field API.
- Issue #2114563 by joelpittet, martin107, Cottser: Remove TwigReference with the help of 'without' filter replacing 'show'/'hide' functions. — With an impressive diffstat, this important Twig patch removed a Drupalism and replaced with a Twigism, allowing future Twigisms to be used. ;)
- Lots of movement in general under the "@deprecated" tag, removing temporary backwards-compatibility cruft.
You can also always check the Change records for Drupal core for the full list of Drupal 8 API changes from Drupal 7.
Drupal 8 Around the InterwebsBlog posts about Drupal 8 and how much it's going to rock your face.
- Lee Rowlands and Kim Pepper from PreviousNext put up the slides and video to their Everything you wanted to know about Drupal 8 but were too afraid to ask talk from Drupal South. It gives a really great overview on some of the major API changes in Drupal 8 that will affect most module developers.
- Drupalize.me has put out a call to action to Start Contributing with (and to) the Drupal Ladder. Drupal Ladder is a set of lessons on how to contribute to Drupal, set in a logical sequence that each build off one another. If you want to contribute to Drupal 8, the Drupal Core Ladder is an easy place to start.
- Several Acquia developers wrote and recorded a video about their experience integrating CMI into their hosting platform, which resulted in releasing a number of helper modules to support various configuration management workflows.
- Interested in learning about Drupal 8's new APIs? Check out tutorials from InternetDevels on Field API custom formatters and widgets and Custom Process Plugins using the Migrate API, Code Drop on Image Effect Plugin for Image Styles, and Palantir's continued "D8FTW" series on Hacking Core without Killing Kittens, and Lullabot's REST in Drupal 8 podcast.
- Eric Duran's DrupalCores Drupal 8 contributor tracking site now has a new page listing the companies that contributors currently work for. While the data set is not without its problems, it will be useful to see if exposing a leaderboard like this will help encourage more companies to help make Drupal core development sustainable.
- March 24 - 30: Drupal Developer Days Szeged is coming up fast! In addition to many other sessions and sprints, you'll find Drupal 8 Module upgrade workshop as well as a sprint to get beta 1 out the door. Come join the festivities with some of the top Drupal 8 contributors!
- Mar. 28 - 30: If you'd like to collaborate with DevDays Szeged sprinters, but are looking for something in the western hemisphere, check out MidCamp. MidCamp is March 28-30, and there may also be a pre-sprint March 26-27. Contact ZenDoodles for more information.
- April 10 - 13: A bit further out, NYC Camp looks to also be a large Drupal event with a Drupal Core Summit and a variety of Drupal 8 sprints.
Do you follow Drupal Planet with devotion, or keep a close eye on the Drupal event calendar, or git pull origin 8.x every morning without fail before your coffee? We're looking for more contributors to help compile these posts. You could either take a few hours once every six weeks or so to put together a whole post, or help with one section more regularly. Contact xjm if you'd like to help communicate all the interesting happenings in Drupal 8!
AttachmentSize Screen Shot 2014-03-12 at 1.59.39 PM.png113.68 KB better_beta.png30.38 KB feb_outstanding.png25.21 KBgroups.drupal.org frontpage posts: It was fun GCI, Welcome back GSoC
Our awesome community recently became a bit more awesome. Drupal was accepted into Google's Summer of Code 2014! Student applications started March 10th and are open until March 21st. It's not too late to become a student, mentor, or submit a project idea. Not available to join the GSoC fun...maybe you can send an email to your alumni university mailing list?
Did you know Drupal recently participated in Google's Code-In contest for high school students aged 13-17 and they contributed over a hundred tasks? For example, did you see the Drupal 8 Theme Cheat Sheet @ https://drupal.org/node/2145023 (desktop background version @ http://goo.gl/zsQOf1) or the Drupal 8 Hello World module video @ http://youtu.be/N0IFTFQ9VTI ? Maybe you recently utilized DrupalLadder.org to find content updated for Drupal 8 by GCI students and watched the video on how to contribute back to the ladder @ http://drupalladder.org/content/get-involved ? Most importantly it is exciting to note that Drupal gained several Drupal 8 core contributors under the age of 18.
This is a special year as it is the 10th anniversary of Summer of Code and our community is excited to engage in the fun. In an initiative to spark participation, we contacted every single one of Drupal's alumni students along with the mentors of past GSoCs to contribute in the 2014 festivities. As a result Drupal organized almost fifty project ideas from mentors and companies around the world. We filtered the list into just under thirty compelling ideas and submitted a solid application. We're still welcoming project ideas, but we need dedicated mentors to help write applications with students and of course work with them all summer.
How to be a Drupal GSoC student in 10 Steps
- Register an account @ https://drupal.org
- Join Drupal's group for Summer of Code @ https://groups.drupal.org/google-summer-code
- Find a project on our ideas page @ https://groups.drupal.org/node/407793
- Add your name as an interested student to project idea
- Add your name as an interested student to project idea
- Contact mentors listed on project idea via drupal.org contact page
- If you don't hear back after 48 hours, try creating an issue in issue queue for project and contact org/mentor https://groups.drupal.org/node/411293
admins (Slurpee, Slashrsm, Varunity)
- Office hours are listed below if you still can’t contact a mentor or admin
- If you don't hear back after 48 hours, try creating an issue in issue queue for project and contact org/mentor https://groups.drupal.org/node/411293
- Complete "Drupal Ladder for GSoC Students" @ http://drupalladder.org/ladders
- Completing additional ladders will help your application!
- Completing additional ladders will help your application!
- Utilize drupalmentoring.org to find issues to work on with mentors willing to help
- Test and reroll patches in issue queue
- Write a patch that is contributed into Drupal 8 (making you a “core contributor”)
- Become a maintainer of the project you're planning to work on by contributing code/patches/tests/documentation
- Hangout in #drupal-google @Freenode helping other students
10 tips for writing student applications
- Treat this as a real job, would any software company actually pay you to work on this project all summer?
- Demonstrate your ability to contribute to Drupal and that you can immediately start producing code from day one of GSoC
- Create a complete project plan broken down by every week of GSoC
- Document and diagram the workflow of user experience
- Create wireframes/mockups of UI and UX (http://codecondo.com/free-wireframe-tools/)
- Research and contact initiatives looking to accomplish related tasks
- Plan out your “support contract”, do you plan to stay in the Drupal community after GSoC (example, how long will you support/update your code for the community after GSoC?)
- Explain your workflow for project, time, and task management (a tool such a Basecamp or Trello?)
- Describe your methods, tools, and frequency of communication with mentor for collaboration in a virtual environment (g+ hangout twice per week?)
- Request mentors and helpers in #drupal-google to review application via Google Drive with comments enabled
10 tips for mentors to help students write applications
- List a project on our ideas page @ https://groups.drupal.org/node/407793
- Review the “Drupal Ladder for GSoC Students” to learn student prerequisites
- Update any of the Drupal Ladders to help students learn faster
- Respond to interested students that contact you via drupal.org contact page
- Please respond within 48 hours
- Please respond within 48 hours
- Test and review patches from students
- Facilitate contact with discussion between student and module maintainer of projects of interested student
- Create a project plan and timeline that student agrees on with specific deliverables, understanding you may need to fail student at midterm or final
- Review Google/Melange’s guide on being a mentor (non-Drupal stuff) @ http://en.flossmanuals.net/gsocmentoring/
- Contact Drupal’s org admins (Slurpee, Slashrsm, Varunity) if you have any questions
- Hangout in #drupal-google answering student questions
Drupal’s GSoC Office Hours (help in real time!)
Mentors are available on IRC in #drupal-google @Freenode thrice each weekday for one hour from March 10th until March 21st. Join us in real time at scheduled times below to chat with mentors in real time to ask questions, request application reviews, or simply hangout.
- Asia/Australia 04:00 - 05:00 UTC (IST 09:30-10:30)
- Europe 13:00 - 14:00 UTC (CET 14:00-15:00)
- Americas 18:00 - 19:00 UTC (PDT 11:00-12:00)
Contributing to Drupal
Did you know many successful students started with zero Drupal experience prior to GSoC? If new to Drupal and willing to contribute, come to participate in core contribution mentoring. It helps anyone without any experience to get started with Drupal contribution development. Google wants to see students contributing to organizations prior to the starting of their GSoC project and this is a chance to demonstrate your skills. Office hours provide a chance for students that have problems with their patches or can't find issues to work on to seek guidance. Create an account at http://drupalmentoring.org before you participate in core mentoring. Drupal core contribution office hours are Tuesdays, 02:00 - 04:00 UTC AND Wednesdays, 16:00 - 18:00 UTC. If you need help outside of office hours, join #drupal-contribute to chat with the community members willing to assist 24/7.
Details about core mentoring office hours @
https://drupal.org/core-office-hours and http://drupalmentoring.org. More information about contributing to Drupal @ http://drupal.org/new-contributors and http://drupal.org/novice.
Final notes from Google to Students
We are pleased to announce that we are now accepting applications from students to participate in Google Summer of Code 2014. Please check out the FAQs [1], timeline [2], and student manual [3] if you are unfamiliar with the process. You can also read the Melange manual if you need help with Melange [4]. The deadline to apply is 21 March at 19:00 UTC [5]. Late proposals will not be accepted for any reason.
[1] - http://www.google-melange.com/gsoc/document/show/gsoc_program/google/gso...
[2] - http://www.google-melange.com/gsoc/events/google/gsoc2014
[3] - http://en.flossmanuals.net/GSoCstudentguide/
[4] - http://en.flossmanuals.net/melange/students-students-application-phase/
[5] - http://goo.gl/1ZefN4
Drupal Association News: Guest Post: Why Olympus Gives Back to Drupal
 Over the past few months, I've had conversations with Megan Sanicki and Joe Saylor at the Drupal Association. From them, I’ve learned that the Drupal Community is expansive, diverse, authentic, transparent, creative, ever-growing, and needs you.
Over the past few months, I've had conversations with Megan Sanicki and Joe Saylor at the Drupal Association. From them, I’ve learned that the Drupal Community is expansive, diverse, authentic, transparent, creative, ever-growing, and needs you.
Don't know who Megan and Joe are? Then keep reading, because this post is for you.
Appnovation Technologies: PACE Yourselves
 var switchTo5x = false;stLight.options({"publisher":"dr-75626d0b-d9b4-2fdb-6d29-1a20f61d683"});
var switchTo5x = false;stLight.options({"publisher":"dr-75626d0b-d9b4-2fdb-6d29-1a20f61d683"}); Microserve: When to use $query->fetchAll() (hint: it's optional)
Something that has come up on one of our projects recently is when to use fetchAll() or equivalents like fetchAllAssoc().
When writing a db_query() or db_select() query, you don't always need to use $query->fetchAll() or $query->fetchAllAssoc() to retrieve the result set; it's optional.
Database queries in Drupal 7 are iterator objects, so you can treat them like an array and loop over the results with foreach(). If you're going to do any processing on the results, it'll be quicker and use much less memory this way.
So for example, this will still work, note the lack of fetchAll():
<?php// Build and run the query.
$results = db_select('node', 'n')
->fields('n', array('nid', 'title'))
->condition('status', 0, '!=')
->execute();
$nodes = array()
// We can use a foreach loop on the $results object.
foreach ($results as $n) {
// Each $n is an object.
$nodes[$n->nid] = $n->title;
}
?>
If you need the result as an array, you can use $results->fetchAssoc() to retrieve one item at a time:
<?php// Build and run the query.
$results = db_select('node', 'n')
->fields('n', array('nid', 'title'))
->condition('status', 0, '!=')
->execute();
$nodes = array()
// We can use a foreach loop on the $results object.
while ($n = $results->fetchAssoc()) {
// Each $n is an object.
$nodes[$n['nid']] = $n['title'];
}
?>
One common use-case for using fetchAll() is so you can use count($results) to find out how many items were returned by the query. To get around this, you can use a count query instead. So:
<?php// Create the query, but don't execute it yet.
$query = db_select('node', 'n')
->fields('n', array('nid', 'title'))
->condition('status', 0, '!=');
// This runs a COUNT(*) query to count the number of results.
$count = $query->countQuery()->execute()->fetchField();
// Now run the original query and return the result set.
$results = $query->execute();
?>
More details can be found in the DatabaseStatementInterface API documentation, or in the PHP PDO manual.
Pronovix: My first iOS training at Drupalcamp London
I have been a developer at Pronovix for over 2 two years now. During this time I was either developing a .NET based web service or iOS applications, but what they all had in common was that they were communicating with a Drupal site. I was always on the dark side of Drupal until last week, when I attended my first international Drupal conference ever: Drupalcamp London…
Deeson Online: DrupalCamp London session: Concurrency in Drupal
On March 1, I attended DrupalCamp London as a speaker. It was my first time running a session, but my training topic, Concurrency in Drupal, turned out to be a popular choice!
What is Concurrency in Drupal?Concurrency in Drupal is the description and demonstration of making migrate faster. You can learn more about it in a previous blog of mine.
The sessionDuring my half-hour session, I covered the basics of:
- Why concurrency makes programs faster and;
- How to wrapper drush and migrate to make it execute in parallel.
The great thing about DrupalCamps are the discussions that take place - and there was an interesting debate after my session where the conference delegates described other approaches to solving the problem.
For example, a number of participants liked the ‘brave’ live demo which showed a migration first taking two minutes with one process, and dropping to around 20 seconds with eight processes.
Would I do it again?Actually, yes. I would.
All in all, it was a good first 'Drupal session' experience - so if you have discovered something of interest to share with the community, I'd recommend you give it a go!
Read moreDrupalCamp London session: Concurrency in DrupalBy John Ennew | 12th March 2014
Modules Unraveled: 099 The Core Mentoring Experience With Marc Drummond - Modules Unraveled Podcast
 Published: Wed, 03/12/14Download this episodeDrupal Core Mentoring
Published: Wed, 03/12/14Download this episodeDrupal Core Mentoring
- For someone who’s not familiar with it, what is it? Or how would you describe core mentoring?
- How long have you been taking part in core mentoring?
- Do you remember what your first experience was like? Was it scary?
- What are some of the way’s you’ve helped in core mentoring?
- Cathy Theys
- After contributing once, what made him keep goin?
- Has he ever done something that didn’t get feedback, reviews or moved forward in some way?
- How did he deal with that practically to get it moving, or mentally to not get him down.
- What would he say to people who were frustrated by trying to help?
- What are his goals?
- What improvements to d.o would make it easier for him in his daily (or weekly) contributing tasks?
- How much time per week does he estimate is on contributing?
- Is it interest driven, or a byproduct of projects at work or contracts?
- What ways does Marc contribute beyond writing patches?
- Is Marc happy with the amount of contributing he does? If not, what barriers does he face?
- Lots of people share that feeling: of wanting to do more, and see things fixed. Why? Is it that much fun? Addictive?
- Do you have anything you’d like to say to someone who’s heard of core mentoring but not gotten involved?
Have you heard of/used NodeSquirrel?
Use "StartToGrow" it's a 12-month free upgrade from the Start plan to the Grow plan. So, using it means that the Grow plan will cost $5/month for the first year instead of $10. (10 GB storage on up to 5 sites)
Darren Mothersele: Death of the Drupal Themer
At Drupal Camp London 2013 James Panton presented a methodology for implementing designs in Drupal without resorting to custom theme development. At this years Drupal Camp I pulled together two BoF (Birds of a Feather) sessions to continue the conversation and discuss prototyping designs, atomic design, and challenges of incorporating design activities into development workflow.
In recent posts I've talked about prototyping and a bit about using Jekyll for prototyping. In many ways this discussion is a continuation of those ideas, but also much more general in it's scope, and more wide-reaching in it's potential.
Death of the Themer?I've become interested in this area after recently facing challenges bringing design activities into the development workflow of an agile project. But first, for some context, let me explain where this all began...
Last year, Jim presented a methodology for implementing designs in Drupal without having to do any custom theme development.
First, Drupal is stripped of all it's markup. Jim presented to a packed room at Drupal Camp London, and received a big whooping round of applause when he showed naked Drupal markup. Perhaps indicating the general level of frustration the developers/themers have from battling with Drupal markup. Also, there's a general preconception that Drupal suffers very badly from "Divitis", "Classitis" and "Span-mania". This demo showed that this need not be the case.
Next, markup is added back in bit by bit to match the markup in the flat HTML/CSS design. This means that the eventual markup produced by Drupal should exactly (or almost!) match what the designer originally intended. The rendered HTML is therefore cured of it's divitis (contains much less bloat), works with the CSS styles from the design with little or no tweaking, and can make use semantic HTML5 tags.
The tools used to reset Drupal default markup include: Semanic Views, Display Suite, Panels, and a fork of Semantic Panels that I can't seem to find a reference for. Fences can also be useful, although functionality to override field wrappers is also part of Display Suite.
One of the main benefits of this approach is that it allows designers and Front-end developers to work freely, using whatever tools they want, and without consideration for any of Drupal's (perceived) limitations. There have been lots of really cool developments in front-end, including CSS and HTML preprocessors, and the multitude of CSS and JS frameworks. This approach allows designers, front end developers, UXs, and IAs to take advantage of all of these tools when prototyping sites.
During the BoF sessions at this year's Drupal Camp London a few limitations and disadvantages were discussed. This methodology moves the implementation of design from development (writing code) to configuration. This can become quite repetitive as each individual bit of output has to be configured with appropriate resets and the correct wrappers to build up the markup.
Custom Plugins?In the BoF sessions I presented a methodology that I had been playing with, inspired by Death of a Themer, whereby designs are implemented in a similar way, without the need for a custom theme. Drupal markup is taken to a "full reset" state, and then just the required markup is introduced through various plugins.
This differs from the original methodology as it does not use configuration to add wrappers back in to fields, view modes, views, panels, etc. Instead, the markup is taken from the prototype (flat HTML and CSS) and copied into "plugins". Various plugins are used:
- Display Suite plugins to add markup to content/entities in various view modes.
- Views styles to output list markup
- Panel's style plugins to add "box" markup, and,
- Panel's layout plugins to add layout markup.
The result is the same markup as the flat prototype, and the same result as with the original Death of a Themer approach, but with much less configuration required.
The real big win for this approach, is that the components of the design are reusable across various content types and sections of the site without having to repeatedly configure each occurrence.
Building out these plugins for every bit of a design might seem like over-kill and more work than is really necessary, but it is a much more scalable way of theming as you end up with design components that can be reused across the site.
This version of "Death of a Themer" means the Themer is replaced with a developer, rather than a site-builder, as the emphasis moves away from configuration towards writing custom plugins in code. However, I think a lot of the grunt work can be automated, as I'll explain in a bit.
Atomic DesignI saw parallels between this approach (of reusable theme components) and the emerging trend of atomic design. In fact, I think atomic design is more than just a current trend but a real leap forward in design methodology.
We're not designing pages, we're designing systems of components.
-- Stephen Hay
While producing an atomic design the designer is effectively breaking down the design into components. This is exactly what a good themer does when they take a design and decide how to implement it as a Drupal theme.
From Design to ThemeWhen a designer hands over a design (let's assume static HTML and CSS) the developer (or themer, or site-builder) has to make several decisions about how this will be implemented.
- Assumptions are made and things get "lost in translation"
- Compromises are made due to limitations in implementation (i.e. limitations of the CMS, content model, etc)
- Markup is augmented to add in extra properties like RDFa, etc
There shouldn't really be a "handover" of design. The style guide / atomic design or static mockup that is the result of prototyping should evolve as the product evolves.
If something comes up that needs design we go back to the static HTML/CSS to implement it. If using atomic design, this means adding any required "atoms", "molecules", etc.
If changes have been made as a design is implemented these need to be flowed back upstream to the style guide so that further development of the design can happen, and then (some of) the conversion process is repeated to bring across new design elements into the theme/templates.
This process can be hard to manage and bring duplication of effort into the process.
If we can automate some of the steps involved in going from static HTML and CSS to Drupal theme then we can move towards a more agile, and robust design-dev workflow.
Proof of conceptAutomatically generating a Drupal theme from either a style guide, atomic design, pattern library, static mockup, prototype (or whatever you want to call it!) might sound like a crazy idea, but I've got a working proof of concept.
I decided to start from just pure HTML/CSS. After experimenting with static site generators (HTML preprocessors), and CSS preprocessors like SASS, I decided that it was best to take pure HTML/CSS as the starting point. This works because every design eventually ends up as HTML/CSS. It's the language of the web, so it's unavoidable. It means designers can use any combination of tools they like, as long as they produce HTML/CSS as the end result.
As an example, I'm using Jekyll to compile the static mockup, and Compass to compile the CSS, but this could be any combination of tools, or just hand-crafted HTML and CSS.
The next stage is to add annotations into the source of the HTML to identify and describe each of the design "components".
I don't have any terminology yet. Drupal has it's own jargon, as does SMACSS, Atomic Design, OOCSS, KSS, etc. I'm not sure what to call things. I'm tending towards a combination of Atomic Design and Drupal terminology, but this will change.
AnnotationsThere has been some discussion in the design community about Pattern Library Annotations documentation, etc.
I want to use annotations in designs so that they can be automatically parsed and converted.
In this proof of concept, annotations in the HTML source code map directly to the appropriate Drupal templates and plugins.
I'm using the x- prefix for my custom attributes. This mechanism is intended for use in vendor prefixing for vendor specific attributes. It distinguishes them nicely from data- custom attributes, results in valid HTML5, and therefore I think it's an acceptable abuse of the feature.
For example, annotate a certain part of the source code as being responsible for layout and it will be automatically compiled into a Panels Layout Plugin:
<div x-drupal-type="layout" x-drupal-name="front_page" x-drupal-label="Front page" x-drupal-no-wrap> <div class="container"> <div class="row"> <div class="span8" x-drupal-region x-drupal-name="content"> ... </div> <div class="span4" x-drupal-region x-drupal-name="sidebar"> ... </div> </div> </div> </div>Another example, this is content shown in a particular preview style called "Box". It maps to a Drupal view mode:
<div class="box" x-drupal-type="display" x-drupal-name="box_teaser" x-drupal-label="Box teaser"> <img src="" width="100" height="100" alt="" x-drupal-region x-drupal-name="image" x-drupal-no-wrap> <h6 x-drupal-region x-drupal-name="title">Easy to use</h6> <p x-drupal-region x-drupal-name="summary" x-drupal-no-wrap> To get started, you select the desired sample and base the entire website on it. It’s that simple! </p> </div>Many other attributes are identified and the system currently supports panels layouts, panels styles, views styles, display suite (view mode templates), menus (kinda), and image styles.
During the compilation process the various components are identified and the appropriate plugins are created. Any required static files, such as CSS and JS are copied across. Any content in the various regions is removed from the markup, and the generated plugins therefore only contain the markup to wrap the various parts of Drupal output.
You can see the (very!) rough proof-of-concept here: https://github.com/darrenmothersele/hyde
You really shouldn't try using this yet, but if you insist, install the modules on a Drupal site with Display Suite, Panels, etc, then enable both modules, and configure to point at the folder with your HTML/CSS design. Then click the "Sync" button to parse your design files and create and register the appropriate plugins based on the design.
Warning: You are probably better off waiting for the next version or some actual documentation!
Rather see it in action?If you would rather see it in action, then come along to the next Drupal Show and Tell where I'll be demonstrating the early version of the theme generator and asking for feedback!
Drupal Association News: Drupal.org team week notes #22

As usual, a lot of big and small deployments happened on Drupal.org during the past 2 weeks. RTBC patches are now being automatically re-tested (thanks jthorson!). Module index page is back, as well as full pager on issue listings, except for text search pages (thanks drumm!).
There is a new block available in your Dashboard on Drupal.org - “Your security issues”. The block will display the issues you have access to on security.drupal.org. Thanks mlhess and drumm!
Personal blog tags: week notesDrupal Association News: Addressing the Growing Demand for Drupal Talent
![]() Recently, the number of Drupal websites on the web surpassed a million and that number will no doubt continue to grow. While there is plenty of interest from businesses, nonprofits, and government entities in implementing Drupal websites, a big challenge remains: the relative scarcity of talent.
Recently, the number of Drupal websites on the web surpassed a million and that number will no doubt continue to grow. While there is plenty of interest from businesses, nonprofits, and government entities in implementing Drupal websites, a big challenge remains: the relative scarcity of talent.
2bits: Another botnet spamming Drupal web sites, causing performance issues
Drupalize.Me: Seeing What Has Been Done in Drupal Theming
There is a Buddhist quote which states, "I never see what has been done; I only see what remains to be done." But learning can be overwhelming if we only look forward. In this post, let's take a journey back in time to get a better sense of how far Drupal theming has come and where it's headed next.
Drupal Association News: DrupalCon Goes to Latin America in 2015

Here is the much awaited blog post to consider our options for the location of our 2015 Latin American DrupalCon. While we have looked at the pros and cons for two locations, we want you to weigh in and tell us what you think!
InternetDevels: Field API D8 - Custom Formatters && Widgets
Drupal 8 has dramatically changed the process of creation of custom formatters and widgets. If in Drupal 7 this could have been done with hooks usage, then in the new version this process is similar to Ctools plugin writing. Further in this blog we will explain why.
Read moreDeeson Online: It canna handle the load cap'in
When building a site you want to make sure that it can handle the expected (and even unexpected) load that might incur through the traffic that the site will receive.
There are some tools that you can use, such as ‘siege’ or 'ab' (Apache Benchmark) to test the impact of multiple users requesting a page (or several pages). These can be good for the initial testing of page loads etc., but in order to be able to see more realistic results of multiple users from multiple locations around the world there is a nice online service called Load Impact.
This allows you to configure user scenarios (user journeys through a site) and store your test configurations (configurations that you can run multiple times and clone to store different variations) and even schedule tests to be run on you site at regular intervals.
The configuration allows you to set how many user syou want to simulate accessing your site over a period of time, known as a 'load test'. So, for example, you can scale from one to 200 number of users over a five minute period.
You can also add multiple user schedules within the load test, meaning that you can build a scenario which increases the number of users from one to 200 over a four minute period, then keep the number of users at 200 for a further two minutes.

You can also configure where your traffic is going to be coming from in the world and set up multiple sources.
Site testingThis approach became invaluable recently when working on a site. The site had varnish cache configured for it, but there were a couple of places where AJAX calls were being made back to the Drupal site to get up-to-the-minute data from a third party web service.
From the initial testing with Load Impact on the home page, our varnish cached pages responded as you would have expected - no problems at all. We then also used Load Impact to test a specific AJAX end point to see how this would handle the requests.
Having done this, this highlighted that the third party web service response gradually got slower as the number of users increased, indicating a potential weak point in the site.
After the initial testing of specific pages, we did full testing of a users journey. We used Load Impact as it has a nice plugin for Chrome which allows you to record page clicks into its programming language script (Lua) which you can save as a user scenario. They also have full documentation on their scenario scripting.
We then ran this test using the above load plan (one - 200 users in four minutes, followed by continuous 200 users for a further two minutes) and found that once we had got up to about 200 users using the site, the site became very slow and finally ground to a halt. Not a good outcome.
Investigating highlighted problemsWithin Apache’s configuration for its log format, you can include the 'the time taken to serve the request, in seconds' (%T) and 'the time taken to serve the request, in microseconds' (%D) in the access log. The reason for including both is because the first (%T) is in seconds and you would hope that most requests take less than a second to process.
So including the second time (%D) which is in microseconds, you can get a more accurate response time. Also, having the first time in seconds can help when grepping the logs for requests (which took over a second to process).
You can also enable Apache’s ’status’ screen, but for security reasons, make sure that this is configured to be behind a htpassword or only accessible via localhost and an SSH tunnel. This status page shows various details about Apache including the number of threads that are being used and what requests the threads are being used for.

Having added the request times to the log format and activated that status page, we re-ran the test.
As the number of users approached 200 concurrent users, we could see the apache threads building up and not being released until we hit the maximum number of threads (255). At this point apache was then queuing requests, delaying all future requests.
Once the test had stopped we analysed the access logs which showed that the AJAX requests had been taking over 40 seconds to process as the number of users increased, which was therefore tying up a thread meaning that we eventually hit out limit.
As there was nothing that could be done about the speed of the third party web service, we opted for caching the response from their web service for a period of five minutes, reducing the number of requests to it, meaning that the service could then handle the requests better.
Having implemented the caching, we re-ran the tests. Throughout the test, the site was responsive and seemed to have no impact from the number of users on it.
We were much happier and the client was very pleased that their site would be able to handle the load that they might expect!
Read moreIt canna handle the load cap'inBy Mike Davis | 11th March 2014Zero to Drupal: Quicktips with Charlie: Entity Metadata Wrapper and Null Values
Last year I had the privilege of meeting Charlie Schliesser, a fellow developer here in St. Louis. Little did I know, a few months later we'd actually be working together quite a bit as I took a new position with my church which utilized the services of the company he worked for. Since that time, we've had several co-working sessions where we swap tips, talk about new technologies, get help with problems and leave inspired to do cool work. Each time we depart, I feel like I have a few more tools in my toolbox and I'm eager to share them. With that in mind, I'd like to start a series of posts that share what we learn. Feel free to leave comments, ask questions, or give feedback!
Entity_metadata_wrapper and Null ValuesAre you a fan of entity_metadata_wrapper from the entity module? If you aren't, it's a great alternative to node_load()/entity_load() that gives you chain-able, localized, and sanitized (if requested) access to fields and properties of any entity. If you are hip to EMW, you've likely run into an issue where you try to access the value() of a field that isn't set on the object and EMW throws a nasty exception killing the page.
This often happens when looping through nodes where a non-required field is blank (i.e. $wrapper->field_middle_name->value()) and is quite frustrating. Before today, I'd try to avoid this issue by using field_get_items() or dumping the entity (using $wrapper->value()) and checking the value there. Thankfully, today I found a stackoverflow post that provided a pretty elegant alternative.
The SolutionWho knew that the good folks who created EMW implemented the magic method __isset() on the EntityMetadataWrapper class? Now, we can do something like this to check for set values:
- $wrapper = entity_metadata_wrapper('node', 123);
- if($wrapper->__isset('field_middle_name')) {
- // Do something awesome with the middle name.
- } else {
- // Don't do anything awesome, they don't have a middle name.
- }
Pretty neat huh?
TagsDrupalcenter
DrupalCon Germany
Planet Drupal
- Midwestern Mac, LLC: DrupalCon and DrupalCamp news + free DrupalCon ticket!
- Acquia: Drupal 8 + Symfony - "This is what open source is all about"
- alexpott: What next for me? Drupal 8 funding and more
- Change(b)log: Commerce Marketplace: Installation and use cases
- Darren Mothersele: Drupal Theme Generator Update
